Ao ler o post celebrando FalconHive , percebi um ponto importante foi esquecido por mim. Apesar de eu ter escrito artigos sobre importância da Meta tags e como adicionar meta tags para páginas específicas , mas a solução para um erro grave que é muito comum em quase todos os do Blogger ficou sem resposta até agora neste blog. Os erros ou problemas no / BlogSpot blogs Blogger é a duplicação da descrição de meta tags e títulos de página.
Antes de eu lhe dizer a razão por trás desses erros, vamos ver quais são as consequências desses erros:
Devido a alguma destas questões, os motores de busca como Google e Yahoo pode considerar como o seu blog cheio de conteúdo duplicado e títulos, o que pode confundir o seu algoritmo, o que pode levar à penalização do seu blogue.
Agora, as razões que o blog tem esses erros:
No Blogger, mas você pode adicionar tags meta para o modelo com facilidade , mas estes tags são então utilizados para o blog inteiro (todos os lugares). Assim, a tag descrição, que serve apenas para a página principal / é copiado e é exibida para todas as páginas. Agora, o Google assume que todas as suas páginas estão tendo o mesmo conteúdo, que é um crime grave no motor de pesquisa Língua!
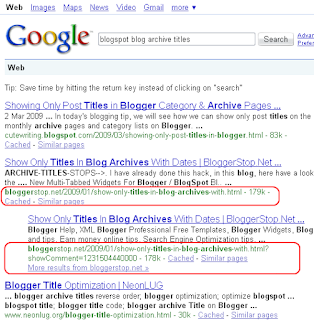
2. A segunda edição de títulos duplicados surge porque o Google indexa posts e comentários em separado, e, enquanto comentários de indexação, que indexa os posts mais completo. Agora, este é o lugar onde um grave problema de duplicação de conteúdo e títulos ocorre.
Portanto, você deve remover estes erros para fazer um bem sucedido e Blog Search Engine Optimized.
Finalmente a solução para os problemas:
:Em primeiro lugar, no modelo ( Blogger - Dashboard> - Layout -> Editar HTML) encontrar (CTRL + F) o código meta tag descrição, algo como isto:<meta content="GENERAL_DESCRIPTION_HERE" name="description"/>
Agora coloque a tag em um "se" condição, de modo que será exibido somente na Home Page:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content="GENERAL_DESCRIPTION_HERE" name="description"/>
</b:if>
Agora salve o modelo.
2. Para a segunda edição (títulos duplicados), na mesma página (Layout -> Editar HTML), clique em "Expandir modelos de widgets".
Em seguida, localize (CTRL + F) o seguinte código:
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
Substitua o código inteiro com esse novo código:
<b:if cond='data:post.commentPagingRequired'>
<a expr:href='data:comment.url' title='comment permalink'>
<data.comment.timestamp/> </a>
<b:else/>
<a expr:href='data:blog.url + "#" + data:comment.anchorName'
title='comment permalink'> <data:comment.timestamp/> </a>
</b:if>
É isso aí. Agora, dentro de uma semana ou duas semanas, você poderá ver a diferença e trouxe melhoria para o seu blog por este método!
NOTA: Para o meu próprio blog que levou cerca de 10-15 dias para obter estes erros removida do Google.
Para ver as mudanças, você deve ter uma conta no Google Webmaster Tools é . Uma vez que você efetuar login em sua conta, você pode ver os erros de diagnóstico -> Análise de Conteúdo.
Créditos para o hack 2: Cranked.Me
** UPDATE: Esta imagem será melhor explicá-lo, como o Google considera a mesma página de duas páginas diferentes com o mesmo título e conteúdo, apenas porque os comentários índices separadamente:
** UPDATE: Graças a este corte, agora no meu blog ( www.greenoport.com ) o número de meta tags e títulos duplicados caiu de cerca de "250 e 80" para "7 e 28" no prazo de 20 dias. Agora, o Google é mais freqüentemente visitar este blog devido a menos (os chamados) conteúdo duplicado:)
Etapa 2. Wrap blog archive widget Wrap widget Blog Archive
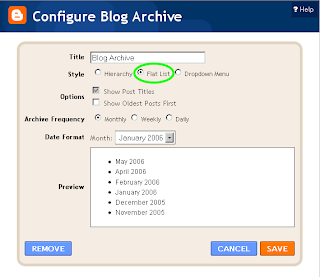
Blog widget arquivo para o Blogger é muito agradável, porém tem um mau hábito de gerar links longo Google não entende. Isto leva a duplicar as questões de conteúdo e meta tags duplicadas título descrições /. É fácil de reparar, no entanto, clique em: Chave do pequeno ![]() ícone em seu widget arquivo do blog, e escolher a opção lista simples na janela de configurações:
ícone em seu widget arquivo do blog, e escolher a opção lista simples na janela de configurações:
Não se esqueça de pressionar o botão Save:)
Etapa 3. Remover comentários recentes widget
Widget comentários recentes é feito através da criação de um widget de alimentação com http:// <yoursiteurl> / feeds / comments / url padrão como fonte de alimentação. É bacana ter, no entanto, ele fornece os motores de busca com links para os comentários do seu blog, o que tentamos evitar (porque o conteúdo comentário vai para os motores de busca índice 'na sua página post anyway). Remova o elemento ou usar o widget javascript comentários recentes . (A um javascript, no entanto, poderia diminuir o tempo de carregamento da barra lateral um pouco).
Depois de seguir as instruções fornecidas aqui, o Google Webmaster Tools não vai incomodá-lo com as tags duplicadas título / tema meta descrições como não haverá nenhuma (que leva tempo para o Google para rastrear todos os re-seu site, assim que seja paciente, demora cerca de 03/02 semanas). Isto irá aumentar o seu motor de pesquisa rankings um pouco, pois o Google acredita que o seu site é "amigável Google" (e de fato é).
No próximo post vou descrever como ensinar Blogger para destacar seus comentários com cor diferente ou estilo, por isso certifique-se que assine o meu feed RSS .
Boa sorte e aproveite o Google Webmaster Tools experiência:)